Example A
Example B
Example C
Example D
Example E
Example F
Seronok kan kawan-kawan? Mari kita mulakan tutorial kita pada hari ini :)
1. dashboard > design > edit html
2. CTRL + F cari code .main-inner .column-center-inner .section {
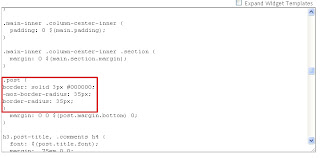
Lepas tu, kat bawah code .main-inner .column-center-inner .section { ada code .post { kan?
Kalau tak paham, tengok gambar kat bawah :
3. copy code di bawah dan paste kat bawah code .post { tadi :)
EXAMPLE A :-moz-border-radius-bottomright: 50px;border-bottom-right-radius: 50px;}
EXAMPLE B :-moz-border-radius-bottomright: 50px 25px;border-bottom-right-radius: 50px 25px;}
EXAMPLE C-moz-border-radius-bottomright: 25px 50px;border-bottom-right-radius: 25px 50px;}
EXAMPLE D-moz-border-radius: 1em 4em 1em 4em;border-radius: 1em 4em 1em 4em;}
EXAMPLE E-moz-border-radius: 25px 10px / 10px 25px;border-radius: 25px 10px / 10px 25px;}
Korang pilih satu bentuk je tau.pastu paste kat bawah code .post { tadi :)EXAMPLE F-moz-border-radius: 35px;border-radius: 35px;}
Jangan lupa tambah kan code ni
border: solid 3px #000000;Tukarkan warna merah dengan jenis border yg korang nak
Warna biru untuk ketebalan border.
Warna purple lak untuk warna border.
lepas korang habis paste semua, code dia akan jadi mcm ni :
SELAMAT MENCUBA. HAVE FUN :D











No comments:
Post a Comment